학습 목표
- Spring MVC를 이용해 파일 업로드를 하기 위한 설정을 할 수 있다.
- Spring MVC에서 파일 업로드를 위한 Controller를 작성할 수 있다.
핵심 개념
- commons-fileupload
- MultipartResolver
- MultipartFile
maven pom.xml에 파일 업로드와 관련된 라이브러리를 추가해야 합니다.
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>1.4</version>
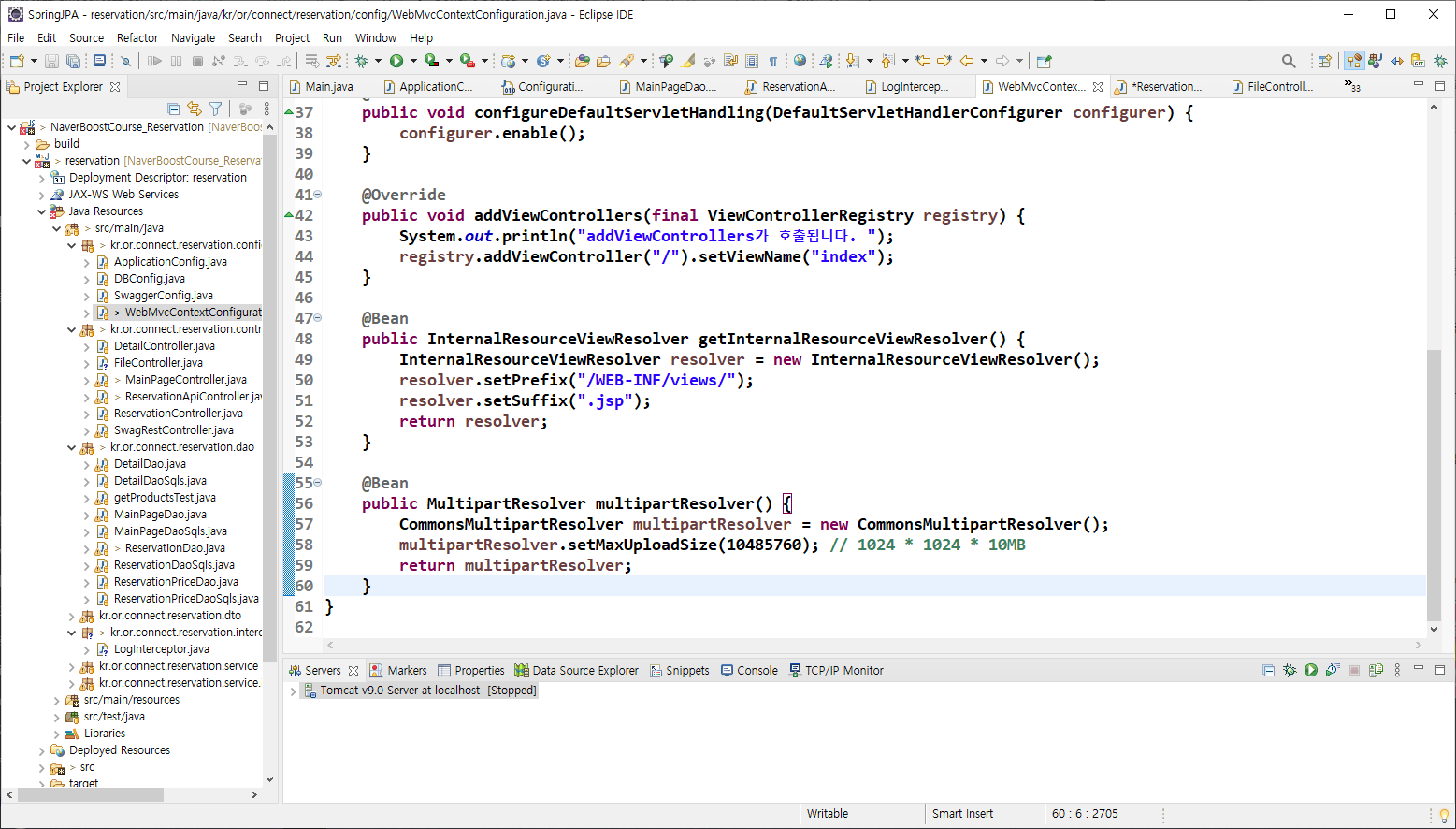
</dependency>DispathcerServlet에게 멀티파트 요청이 올경우 파일 업로드 처리가 될 수 있도록 MultipartResolver객체를 등록합니다.
최대 10메가 크기의 파일이 저장되도록 설정
@Bean
public MultipartResolver multipartResolver() {
org.springframework.web.multipart.commons.CommonsMultipartResolver multipartResolver = new org.springframework.web.multipart.commons.CommonsMultipartResolver();
multipartResolver.setMaxUploadSize(10485760); // 1024 * 1024 * 10
return multipartResolver;
}
uploadform.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>uploadform</title>
</head>
<body>
<h1>Upload Form</h1>
<br><br>
<form method="post" action="upload" enctype="multipart/form-data">
file : <input type="file" name="file"><br>
<input type="submit">
</form>
</body>
</html>
파일 업로드가 성공하면 업로드 성공 메시지를 출력하는 uploadok.jsp파일을 작성
uploadok.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>uploadform</title>
</head>
<body>
<h1>파일 업로드 성공</h1>
</form>
</body>
</html>
파일 업로드를 처리하는 FileController를 작성합니다.
package kr.or.connect.guestbook.controller;
import java.io.FileOutputStream;
import java.io.InputStream;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class FileController {
// get방식으로 요청이 올 경우 업로드 폼을 보여줍니다.
@GetMapping("/uploadform")
public String uploadform() {
return "uploadform";
}
@PostMapping("/upload")
public String upload(@RequestParam("file") MultipartFile file) {
System.out.println("파일 이름 : " + file.getOriginalFilename());
System.out.println("파일 크기 : " + file.getSize());
try(
// 맥일 경우
//FileOutputStream fos = new FileOutputStream("/tmp/" + file.getOriginalFilename());
// 윈도우일 경우
FileOutputStream fos = new FileOutputStream("c:/tmp/" + file.getOriginalFilename());
InputStream is = file.getInputStream();
){
int readCount = 0;
byte[] buffer = new byte[1024];
while((readCount = is.read(buffer)) != -1){
fos.write(buffer,0,readCount);
}
}catch(Exception ex){
throw new RuntimeException("file Save Error");
}
return "uploadok";
}
}c:/tmp 폴더에 가보면 파일이 업로드 된 것을 알 수 있습니다.


실제 파일 업로드는 추후 프로젝트에서 구현하겠습니다.
생각해보기
- 한 디렉토리에 저장되는 파일의 수는 제한이 있습니다. 파일 업로드를 구현할 때는 파일이 업로드되는 디렉토리의 구조도 중요합니다. 업로드되는 파일을 저장하기 위한 디렉토리 구조를 어떻게 하는 것이 좋을까요? (힌트 : 파일이 업로드되는 날짜 정보를 이용한다.)
- MultipartFile#transferTo() 를 이용해서 실습 코드를 수정해보세요.
참고 자료
[참고링크] Spring MVC File Upload Example Tutorial - Single and Multiple Files - JournalDev
[참고링크] FileUpload – Home
'프로젝트 정리 > Naver Boost Course' 카테고리의 다른 글
| BE_PJT F-1. 예약관리 시스템: 한줄평 (0) | 2021.04.22 |
|---|---|
| 파일 다운로드 구현하기 (0) | 2021.04.22 |
| 파일업로드 컨셉설명 (0) | 2021.04.18 |
| slf4j를 이용한 로그남기기 (0) | 2021.04.15 |
| slf4j 설정하기 (0) | 2021.04.15 |
