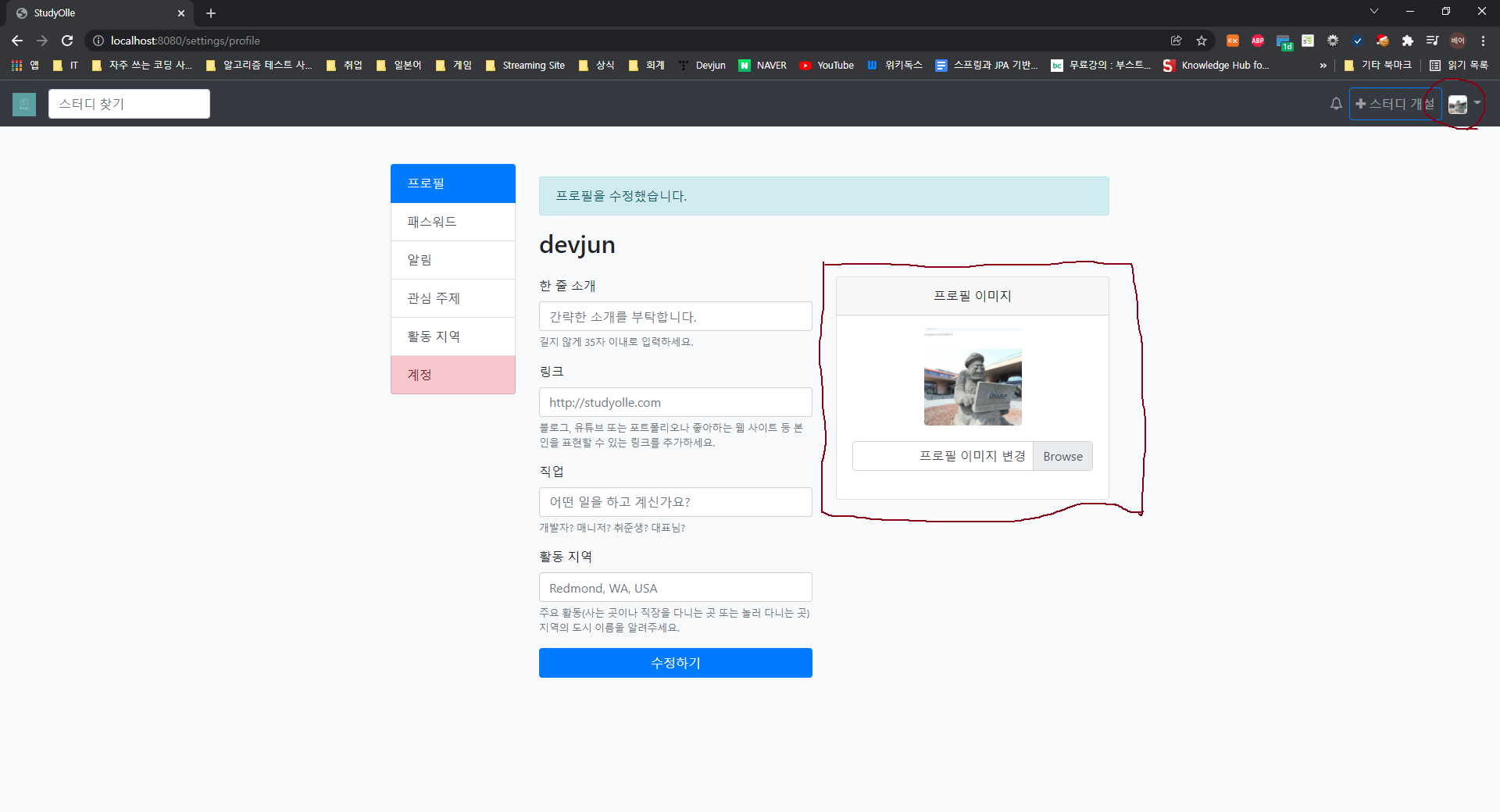
아바타 이미지 잘라서 저장하기


프론트 라이브러리 설치
- Cropper.JS
- npm install cropper
- npm install jquery-cropper
Cropper.js 사용하기
$("#profile-image-file").change(function(e) {
if (e.target.files.length === 1) {
const reader = new FileReader();
reader.onload = e => {
if (e.target.result) {
let img = document.createElement("img");
img.id = 'new-profile';
img.src = e.target.result;
img.width = 250;
$newProfileImage.html(img);
$newProfileImage.show();
$currentProfileImage.hide();
let $newImage = $(img);
$newImage.cropper({aspectRatio: 1});
cropper = $newImage.data('cropper');
$cutBtn.show();
$confirmBtn.hide();
$resetBtn.show();
}
};
reader.readAsDataURL(e.target.files[0]);
}
});
DataURL 이란?
- data: 라는 접두어를 가진 URL로 파일을 문서에 내장 시킬때 사용할 수 있다.
- 이미지를 DataURL로 저장할 수 있다.
실습
- 시작 커밋: https://github.com/devjun63/whiteship-studyolle/commit/81e1b2df7423c4c57735b6e60ea9ac4b4f472346
- 완료 커밋: https://github.com/devjun63/whiteship-studyolle/commit/0be78cc3fcc619d5b0fbe5f8ed0f1036533a4f5f
26. 프로필 수정 테스트 · devjun63/whiteship-studyolle@81e1b2d
Permalink This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. Browse files 26. 프로필 수정 테스트 Loading branch information Showing 5 changed files with 148 additions and 2 deletions. +
github.com
27. 프로필 이미지 변경 · devjun63/whiteship-studyolle@0be78cc
Cropper.js를 통한 이미지 잘라내기
github.com
'프로젝트 정리 > 스프링과 JPA 기반 웹 애플리케이션 개발' 카테고리의 다른 글
| 29. 패스워드 수정 테스트 (0) | 2021.12.27 |
|---|---|
| 28. 패스워드 수정 (0) | 2021.12.24 |
| 25. 프로필 수정 처리 (0) | 2021.12.19 |
| 24. 프로필 수정 폼 (0) | 2021.12.13 |
| 23. Open EntityManager (또는 Session) In View 필터 (0) | 2021.12.13 |